ブログによくある吹き出し形式のブロックを使いたい。
その為にテーマ替えるとかプラグインを使うとかしたくない。
ビジュアルエディターと、追記CSS を使って、こんな感じの吹き出しをつくってみました。
吹き出しをビジュアル・エディターだけで作る。
Contents
吹き出しの作り方。
左側の吹き出し
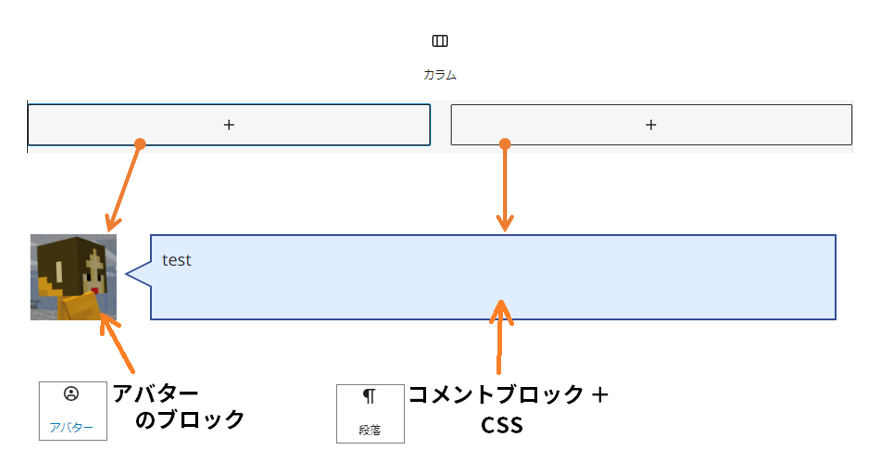
吹き出しの基本的な構造
カラムをつかって、アバターとコメントブロック(段落)を並べます。
コメントブロックの方に「吹き出しのCSS」 をつけます。

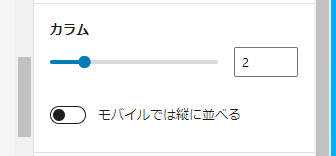
「モバイルでは縦に並べる」のオプションはオフにしておきましょう。

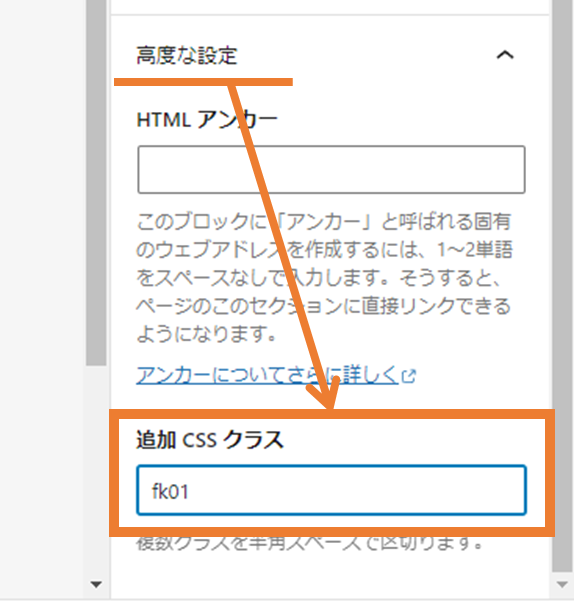
コメントブロックには、追加CSS を設定。

/* fukidasi */
.fk01 {
position: relative;
padding: 0.6em;
background: #e0edff;
border: solid 2px #364e96;/*線色*/
border-radius: 10px;
}
.fk01:before {
position: absolute;
content: '';
top: 45%;
left: -45px;
border:15px solid transparent;
border-right: 30px solid #364e96;/*線色*/
width: 0;
height: 0;
}
.fk01:after {
position: absolute;
content: '';
top: 45%;
left: -41px;
border:15px solid transparent;
border-right: 30px solid #e0edff;
width: 0;
height: 0;
}右側の吹き出し
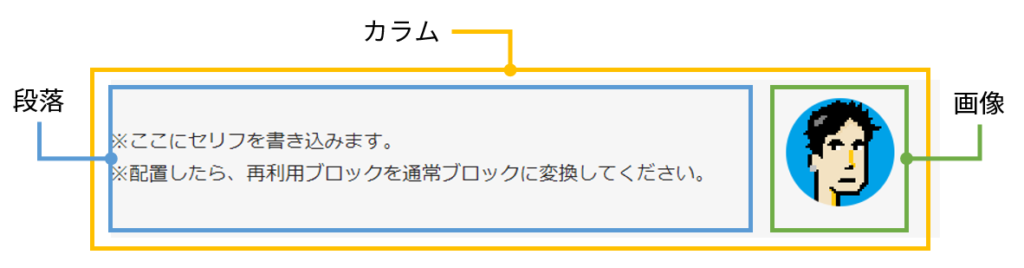
基本的に左側と作り方は同じです。

アバターブロックの代わりに画像ブロックを使うと、
任意の人物の吹き出しを作れます。
96px *96px の画像(角丸)を使うとこんな感じになります。
反対側のバージョンを作る場合は、吹き出しのbefore、after のCSS を変更して三角形を反転します。
カラムにもCSS を追加して、「右寄せ」するとそれっぽいです。

吹き出しのCSS
吹き出しのコメントブロック(段落)追加CSS を設定

カラムにも追加CSS を設定。

.fk02 {
position: relative;
padding: 0.6em;
background: #ffffe0;
border: solid 2px #808080;/*線色*/
border-radius: 10px;
}
.fk02:before{
position: absolute;
content: '';
top: 45%;
right: -45px;
border:15px solid transparent;
border-left: 30px solid #808080;/*線色*/
width: 0;
height: 0;
}
.fk02:after {
position: absolute;
content: '';
top: 45%;
right: -41px;
border:15px solid transparent;
border-left: 30px solid #ffffe0;
width: 0;
height: 0;
}
.shift-r{
display: flex;
justify-content: flex-end;
}吹き出しCSS の詳細については、下記の記事を参考にしました。
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする
再利用ブロックに登録すると便利(案)
毎回作るのは面倒なので、
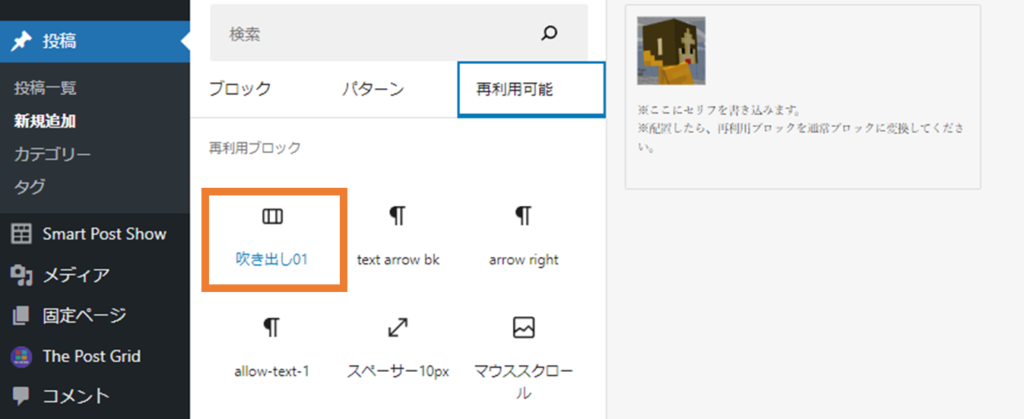
再利用ブロックに登録して呼び出せるようにしています。

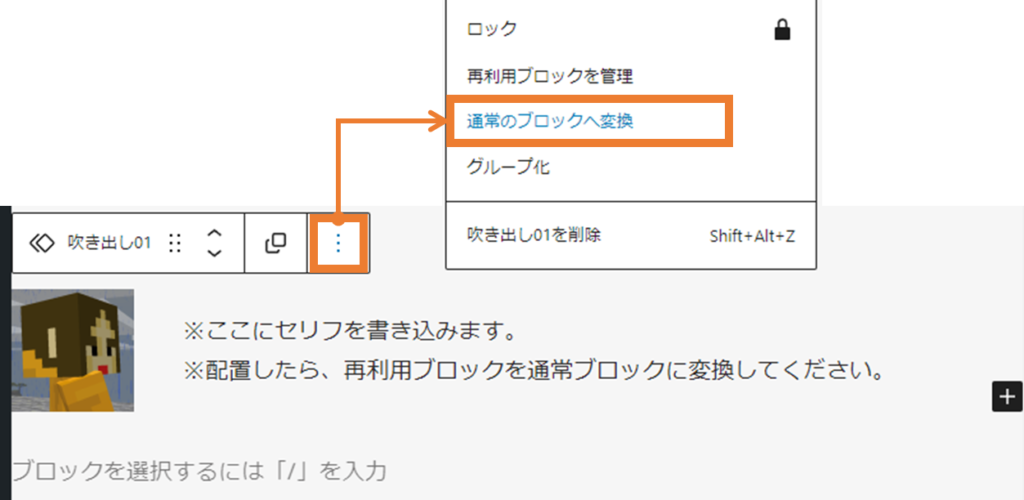
このまま吹き出しに書き込むと再利用ブロックが編集されてしまうので、
再利用ブロックから呼び出した後、通常のブロックに変換してから使用します。

「この記事を書いた人」も作ってみた。
記事に挿入するタイプ
これは、常に一緒になっている方が良いので、
単純に再利用ブロック単位で管理すればいいです。
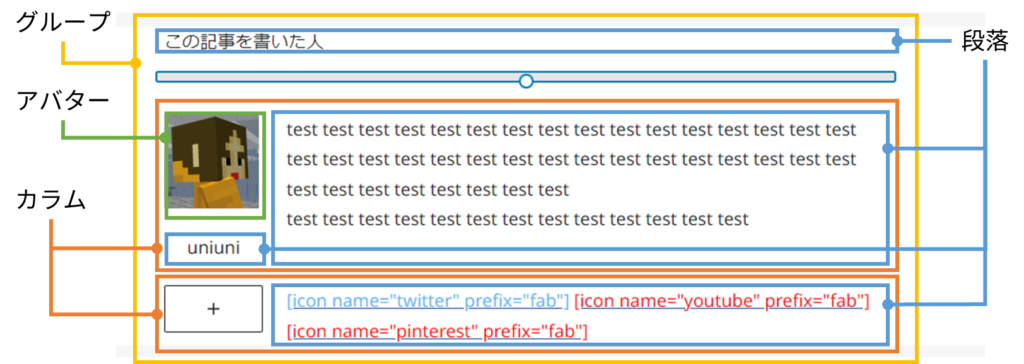
こんな感じで、カラムと段落を組み合わせてグループ化。

タイトル部分はCSS を使って装飾してます。
.type_user {
border-bottom:double 5px silver;
font-size:22px;
}
.type_user:before {
font-family: "Font Awesome 5 Free";
font-weight:900;
font-size:1.5em;
margin-right:15px;
content: "\e546";
}FontAwesome の使用方法については、下記の記事を参考に。
アイコンをWordPress の記事で使いたい。[Font Awesome]
アイコンにはFontAwesome を使用してます。登録しないと使えないアイコンのバージョンがあるので、
使用できない時は似たようなアイコンをいくつか試してみるか、
FontAwesome のサイトでkit code をリクエストして、 ヘッダーに貼りつけてみてください。
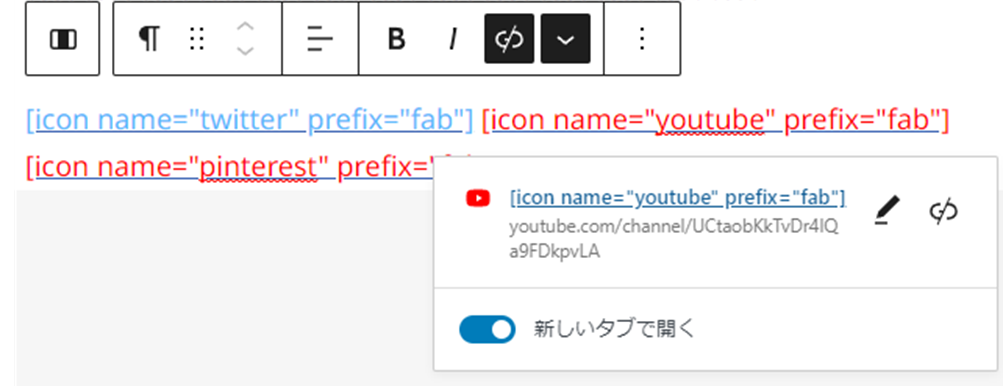
最後のSNS アイコンはFont Awesome のフォント使用しています。
アイコンにハイライトで色を設定し、リンクを挿入しています。

FontAwesome のプラグインは便利なので導入をおすすめします。
[WordPress] Font Awesome のプラグインが使いやすい。
サイドバーに表示するバージョンも作ってみた。
ブロックの定義
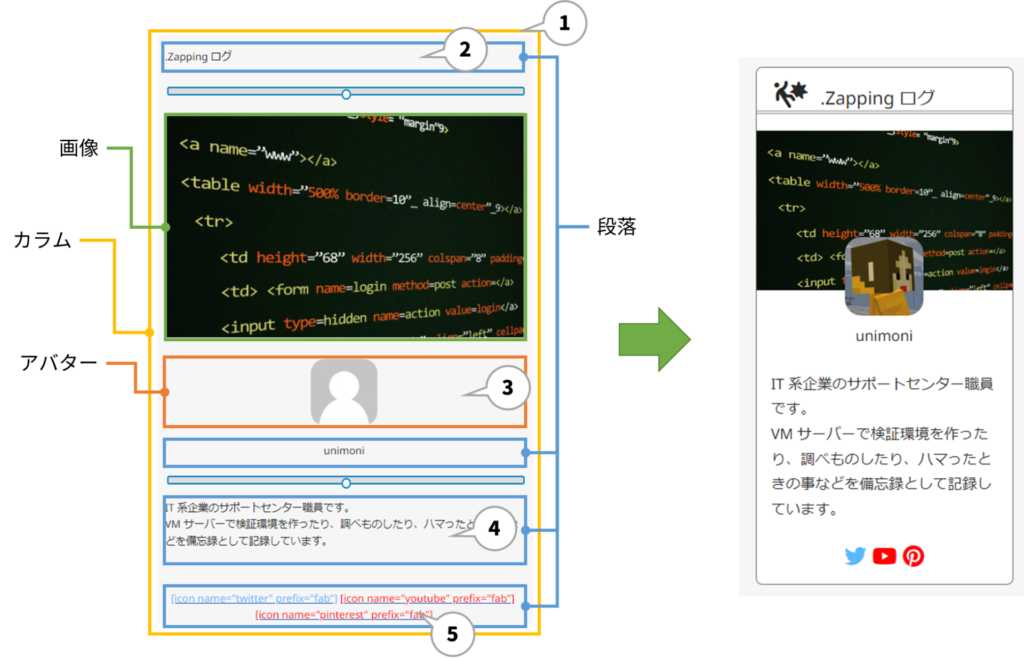
サイドバーにカラムを挿入して、その中に作っています。

1:カラム ・・・枠線と、角の丸みづけ、上下の間隔などを設定しています。
2:タイトルの段落 ・・・アイコンや、下の2重線を設定。
3:アバターブロック ・・・上に65 ピクセルめり込ませるように設定しています。
4:テキストの段落 ・・・全周に間隔をあけるように設定。
5:SNS アイコン段落 ・・・アイコン自体はFontAwesome のプラグインを使用。文字のサイズ調整でアイコンのサイズを調整しています。
CSS
/* 1 */
.l-a-sidebar {
padding-top:1em;
padding-bottom:1em;
margin-bottom : 30px;
border : 1px solid dimgray;
border-radius:8px;
background-color:#fff;
}
/* 2 */
.type_user-sidebar {
border-bottom:double 5px silver;
font-size:22px;
padding-left:1em;
}
.type_user-sidebar:before {
font-family: "Font Awesome 5 Free";
font-weight:900;
font-size:1.5em;
margin-right:15px;
content: "\e547";
}
/* 3 */
.prof-sidebar{
position: relative;
top:-65px;
height:40px;
}
/* 4 */
.text-sidebar{
padding : 1em;
}
/* 5 */
.icon-sns-sidebar{
font-size:1.5em;
}まとめ というか、編集後記的な。
unimoni
やっぱり、吹き出しタイプのブロックっていいですよね。
あと、「この記事を書いた人」みたいなブロックも欲しいなあと思っていました。
最近カラムの機能を覚え、ビジュアルエディターと追加CSS でそれっぽいのがいけるのではと思いやってみたら意外にそれっぽいモノができました。
FontAwesome のアイコンにも感謝です^^
基本的な機能だけで作っていて、それぞれが個別での管理になるので、画像で作ったアイコンの変更などが一元管理できないなどの課題はありますが、良く言えば自由度が高いって事で^^

uniuni.
monimoni

ピンバック: 【WordPress】 H2 タグ のスタイル を変更したい。 – .zapping