今使っているテーマの「H タグ」を変更したい。
テーマのカスタマイズは難しいですが、タグは割と簡単にスタイルを追加できます。
[WordPress] H2 タグ にスタイル を追加する方法。
概要

こんな感じのH2 見出しを、、、

こういう感じのヤツにしたい。
※例えばの話です。
既存の記事への反映や、修正が煩雑の極みなので、
プラグインか何かで、「一括変更」したい。
変更方法その1: 追加CSS にタグのCSS を定義する。
「.class { … } 」 みたいにピリオドをつけると追加CSSの定義になるのですが、
「h2 { … } 」って書けばHタグのCSS を指定できます。
テーマによって違うかもしれません。
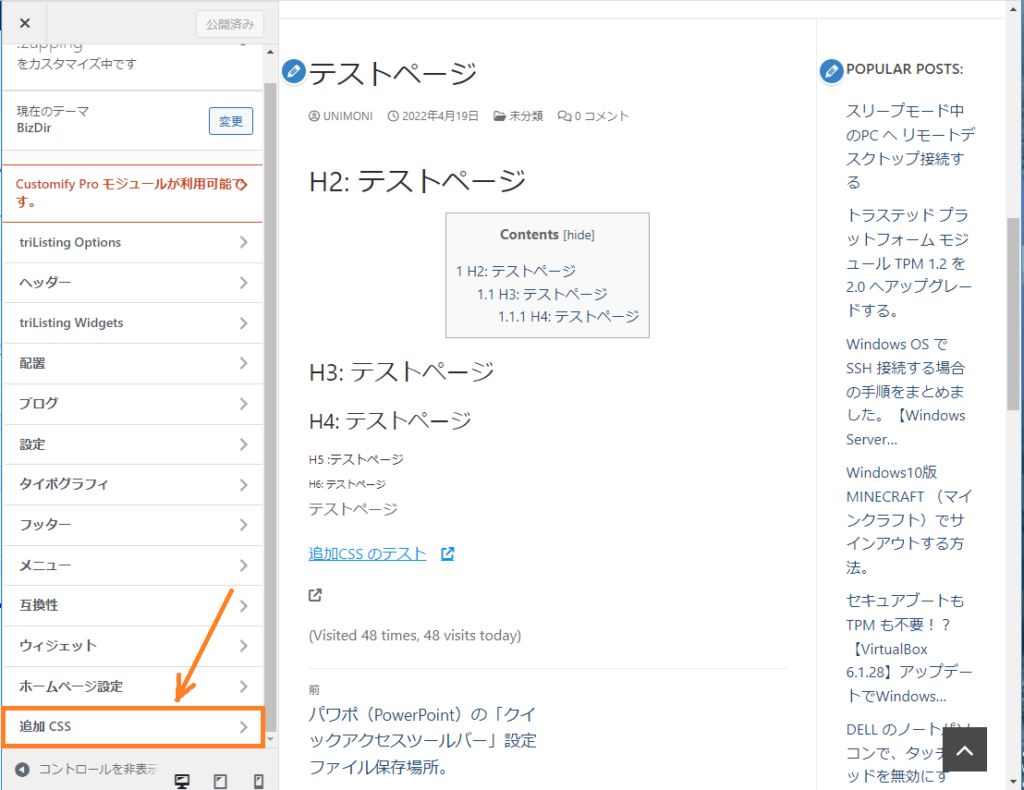
「追加CSS」を開いてタグのCSS を定義する。
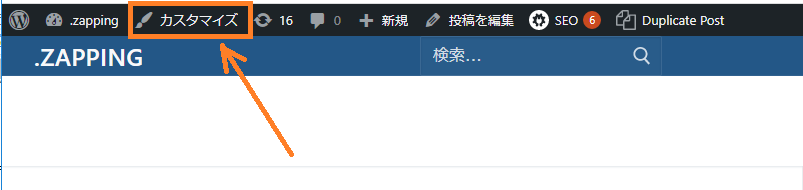
管理者でログインした状態でWP サイトを開きます。

カスタマイズをクリックします。

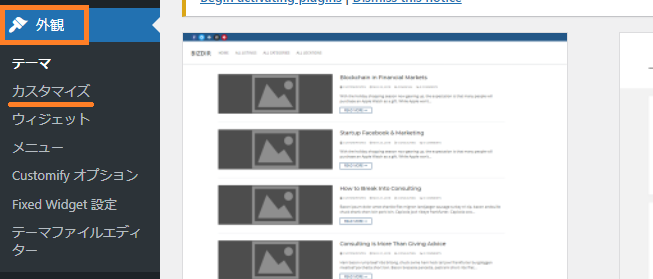
またはダッシュボードにて、外観 >カスタマイズ

追加CSS をクリックします。

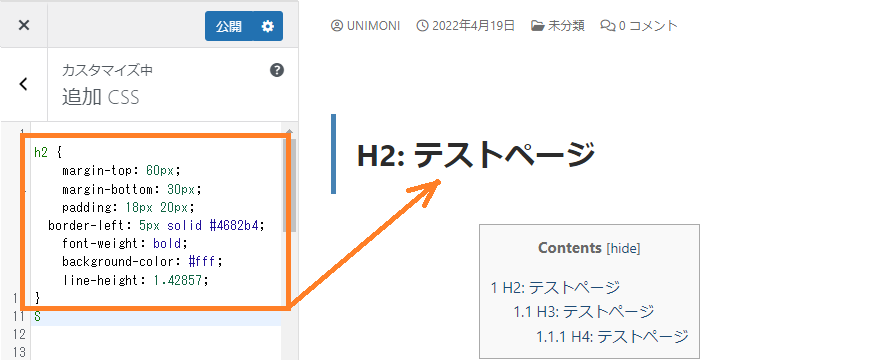
追加CSS の欄にH2 のCSS 定義をすると反映される。

こっちの方が楽。
使えればこちらの方法が良いのではないかと思います。
最後に追加CSS 欄上の「公開」ボタンをクリックして設定を反映します。
反映ができない場合は、サーバーのWAF 設定を一時的に無効化してから公開ボタンを押してください。
※SQL インジェクション 攻撃とみなされてブロックされてたりします。
変更方法その2:テーマエディタでstyle.css にCSS を定義する。
外観 >テーマエディタ でCSS を追加する。
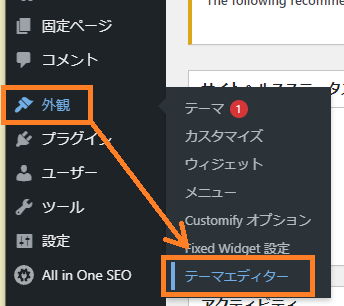
(ダッシュボード)外観 >「テーマエディタ」を開く。

シンプルに、、、
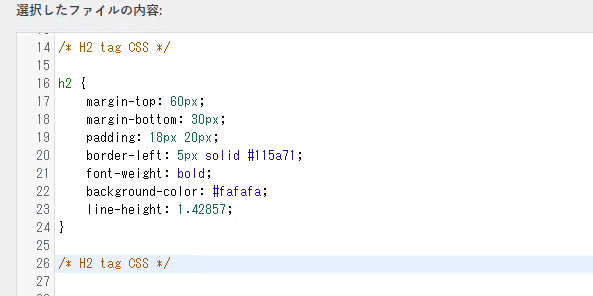
ここのCSS にHタグのスタイルを定義してやればいいんじゃないだろうか。

こんな感じに追加

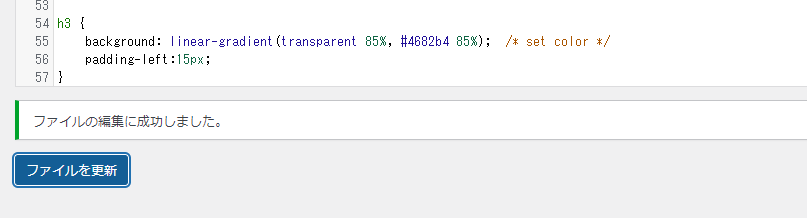
ファイルを更新をクリックして完了。

反映されるか確認。
エディタ上ではこんな感じですが、、、


プレビューではちゃんと希望通りになってました。

※ ブラウザのキャッシュを消さないと、プレビューに反映されない場合があるので注意。
CSS 的に問題があっても反映されません。
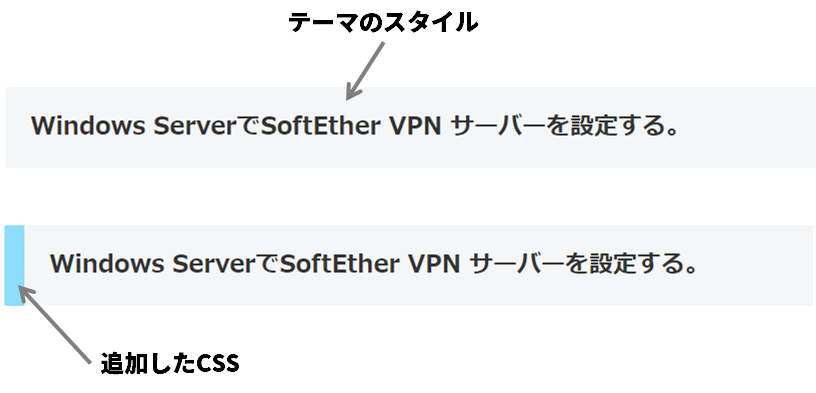
最初からスタイルが適用されていてCSS 被ってしまう場合。

開発者ツールなどでCSS の設定場所を突き止める。
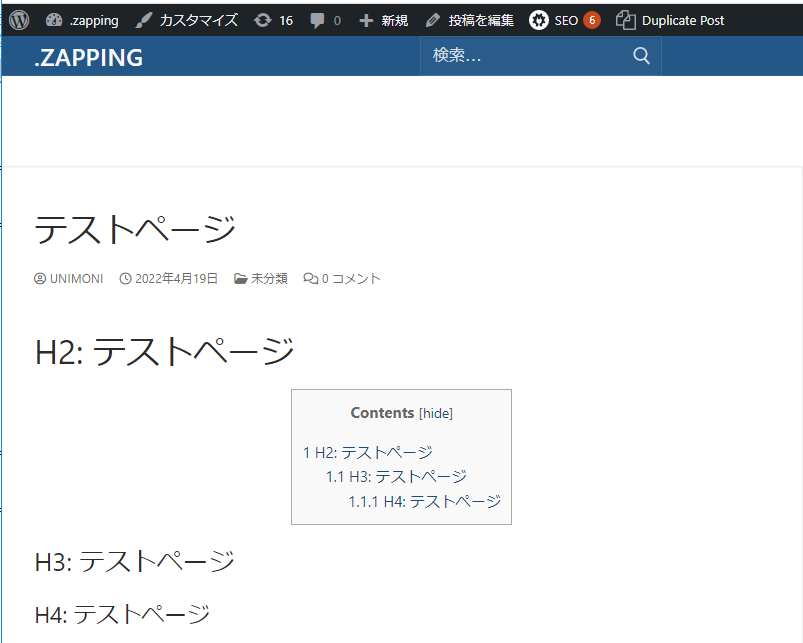
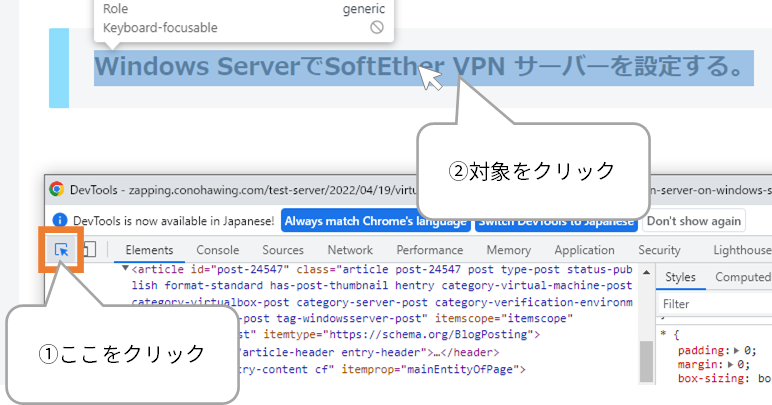
【F12】キーを押して開発者ツールを呼び出します。

開発者ツール画面の左上にある、矢印のアイコンをクリックして、ページのタイトル部分にマウスカーソルをあてます。H2 のブロックがハイライトしたところでクリックします。


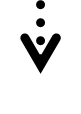
ソース部分が左の画面で選択されている状態で、右の画面をstyles の項目に切り替えると、適用されているCSS が確認できます。その右側にあるのが、ソースへのリンクです。
ここで、CSS の設定されているファイル名が確認できます。
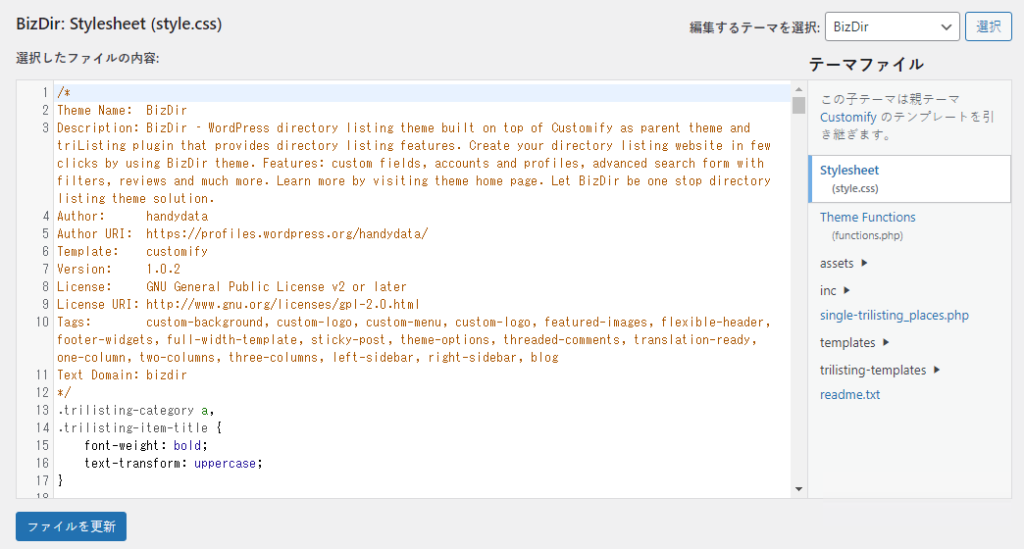
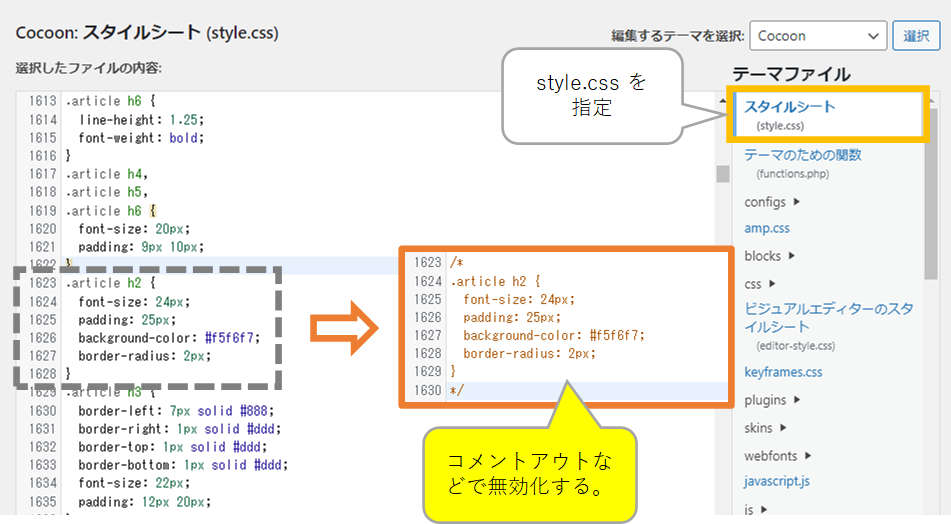
style.css の編集
案の定style.css だったので、外観 >テーマファイルエディタ を開く。

スタイルシート(style.css)を指定して、「h2」を検索し、確認したCSS を確認出来たら無効化します。

※ファイルを編集する前にバックアップをとっておきましょう。
「ファイルを更新」ボタンを押して設定を反映します。


テーマのCSS が解除できました。

編集の仕方がわかっても肝心のCSS がイマイチというあなた。
下記の神サイトでは素敵なCSS のサンプルがたくさん紹介されています。
あなたの旅はここで完結するでしょう。
※見出しのCSS についてはいつもこちらのサイトを参考にさせていただいてます。
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選 (saruwakakun.com)
さらにCSS を使ってあのブロックを作ってみました。
こんな感じの吹き出しのブロックとか、「この記事を書いた人」なんかもCSS とビジュアルエディターで作ってみました。
以上です。