Font Awesome はアイコンに特化したフォントです。
かなりの量のアイコンがCDN (コンテンツ・デリバリー・ネットワーク)で使えます。
WordPress なら、プラグインが圧倒的に使いやすいっす。
Font Awesome のプラグインが使いやすい。
Contents
プラグインを導入
プラグイン出てないのかな?って思って検索したところ、公式のプラグインがありました

※WordPress のバージョンが上がった直後でインストールしたので、
「使用中のWP バージョンで未検証」になっていますが、毎回すぐに更新されます。
基本的には、インストールして有効化するだけです。
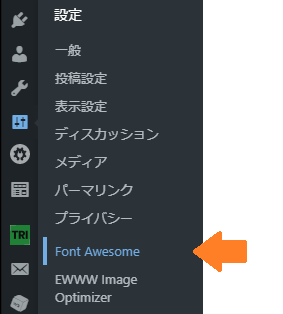
設定

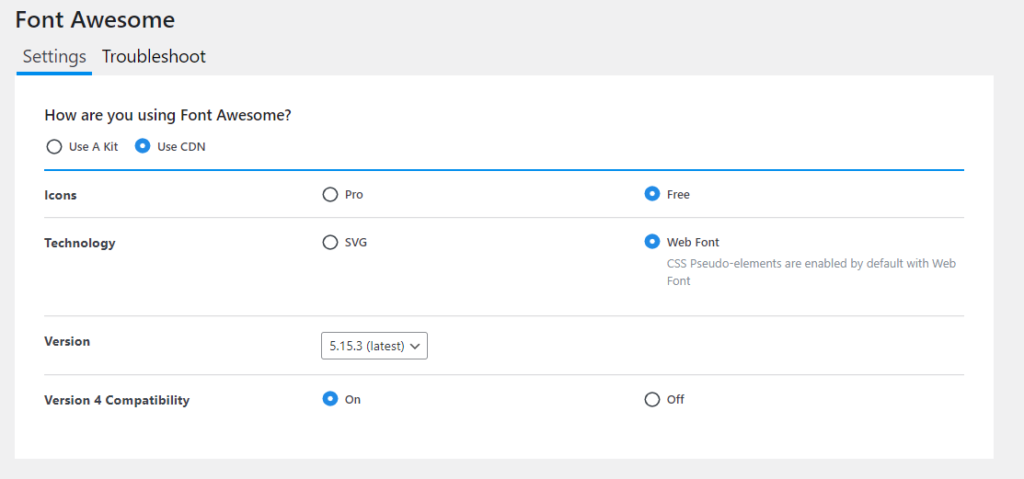
設定する項目について。
バージョンの問題や、他のAwesome プラグインとの競合などを解決する機能も付いている様子。
さらっと項目に目を通して、項目が刺さった人は設定しましょう。

「Pro」アイコンを使うには、サブスクリプション購入が要るみたいです。

プラグイン導入後。

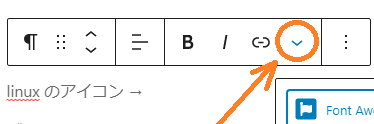
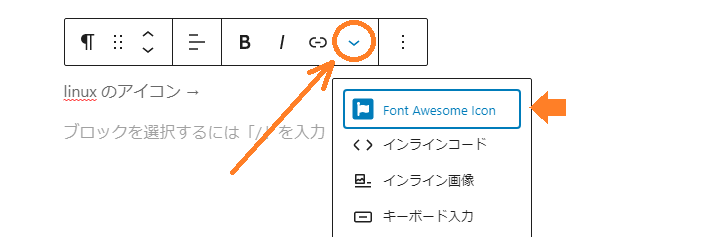
「 」ボタンからアイコンが挿入できるようになりました。
さすがプラグイン。すごい便利。
アイコンを挿入する手順
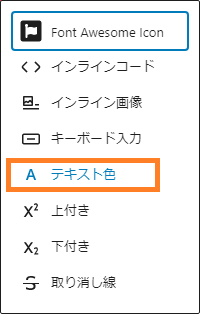
矢印のアイコン >「 Font Awesome Icon」をクリックします。


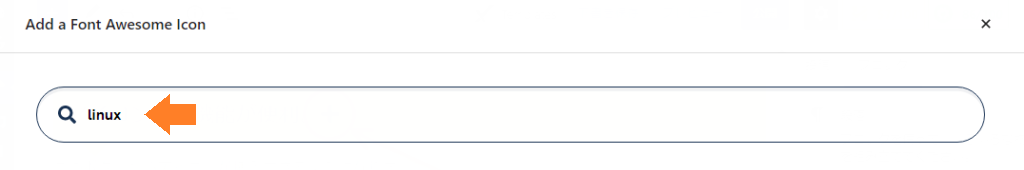
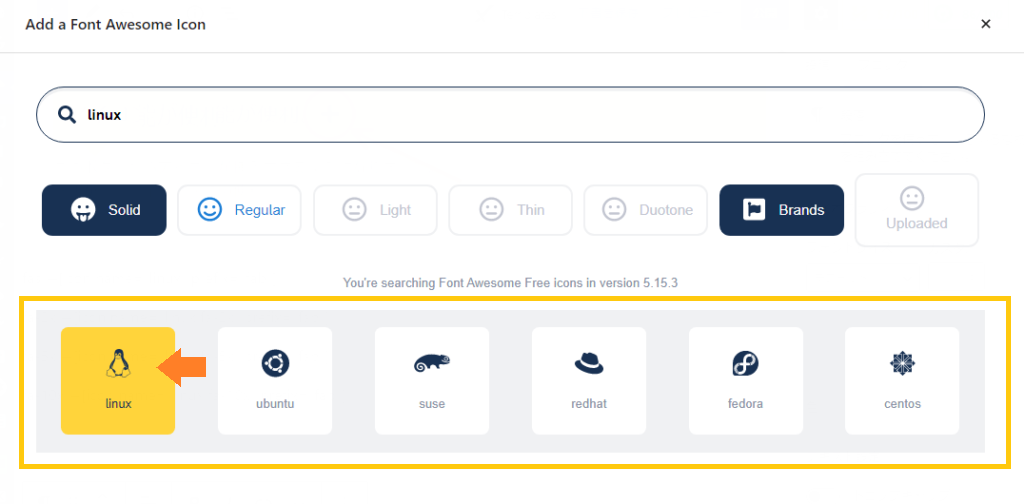
サーチ欄にキーワードを入力して検索。


検索結果から、挿入したいアイコンをクリックします。


コードが挿入されます。

プレビューすると、ちゃんとアイコンになっているのが確認できます。
linux のアイコン→ ← 小さいけど、 こんな感じです。
クラスを追加して表示をカスタマイズ
クラスを追加する事で、アイコンを回転、反転などが出来ます。便利です。
再現したいアイコンと向きが違うなーって場合は「クラス」を使って調整します。
色の変更
クラスではないですが、
「フォント」なので文字フォントみたいに色指定すれば、好きな色に変更できます。

linux のアイコン 色指定しただけ。→

サイズ変更(プラグインで挿入の場合)
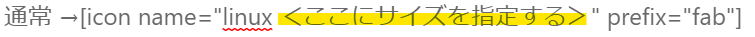
「fa-n(倍率)x」
アイコン名の後ろに「半角スペース」を入れてからサイズ指定を入れます。

2倍 fa-2x →

5倍 fa-5x →

10倍 fa-10x →

指定できるサイズについては下記を参照。
https://fontawesome.com/v5.15/how-to-use/on-the-web/styling/sizing-icons
回転させる
「fa-rotate-n(角度: 90 度ずつ )」
クラスを下記の様に追記します。
5倍 かつ、90 度回転。→

水平反転、垂直反転
「fa-flip-horizontal(水平)」
「fa-flip-vertical(垂直)」
5倍 かつ、水平に反転。→

囲む
「fa-border」
5倍 かつ、囲む。→

周り込み
「fa-pull-left / right」
フロートみたいなイメージです。
←5倍 かつ、回り込む。 りなくす最高。 りなくす最高。 りなくす最高。 あいこん最高。 あいこん最高。 あいこん最高。 あいこん最高。 あいこん最高。 あいこん最高。 あいこん最高。 りなくす最高。 りなくす最高。 りなくす最高。 りなくす最高。 りなくす最高。 りなくす最高。 りなくす最高。 あいこん最高。 あいこん最高。 あいこん最高。 あいこん最高。 あいこん最高。 あいこん最高。 あいこん最高。 りなくす最高。 りなくす最高。 りなくす最高。 りなくす最高。 りなくす最高。 りなくす最高。 りなくす最高。

アニメーションのクラス
驚愕のアニメーションクラス
回転させる「spin」のクラスは使えるようです。
←2倍かつ、回転。

参考サイト
【最新版】Font Awesome 5でアイコンを表示させよう!

ピンバック: 【WordPress】吹き出しをビジュアル・エディターだけで作る。 – .zapping