Font Awesome はアイコンに特化したフォントです。かなりな量のアイコンがフリーで使えます。
特殊なフォントならインストールしないとダメじゃんと思ったのですが、CDN (コンテンツ・デリバリー・ネットワーク)なのでインストール不要でした。
使い方はとてもシンプルで、対応したタグを貼り付ければ、アイコンが表示される感じですが、WP の場合どうやって使えばいいかイメージできなかったので、いろいろと試してみた事をまとめました。
アイコンをWordPress の記事で使いたい。
「Font Awesome 5」
Contents
HTML で使う場合。
使いたいアイコンを見つける。
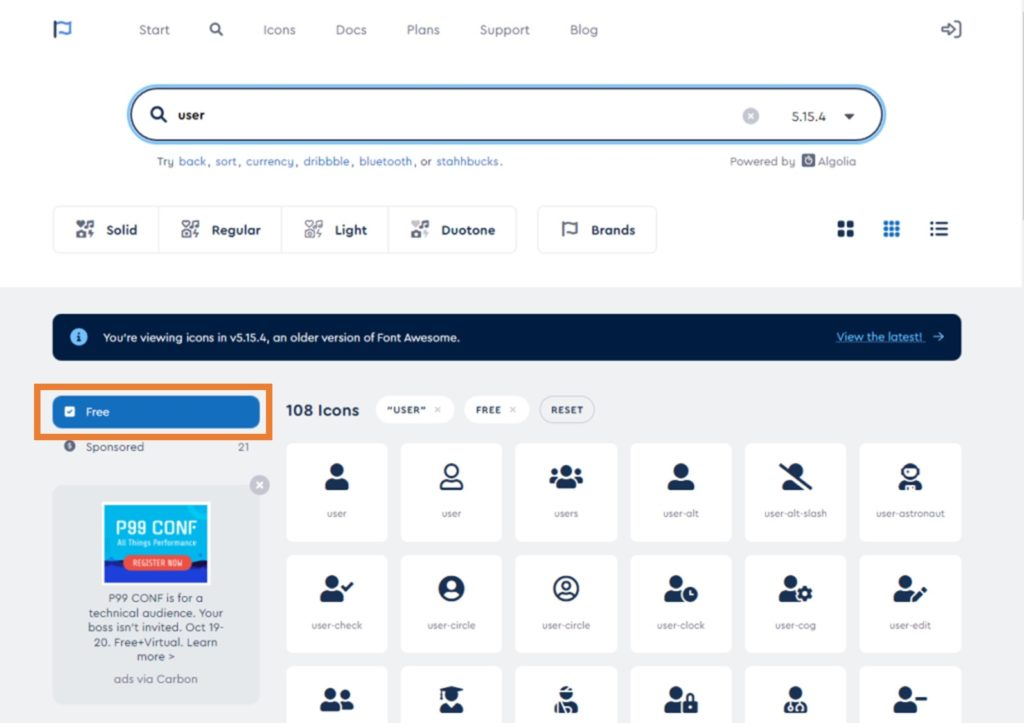
Font Awesome のサイトにて、使いたいアイコンを見つけます。
有料版と、無償版があるので注意。


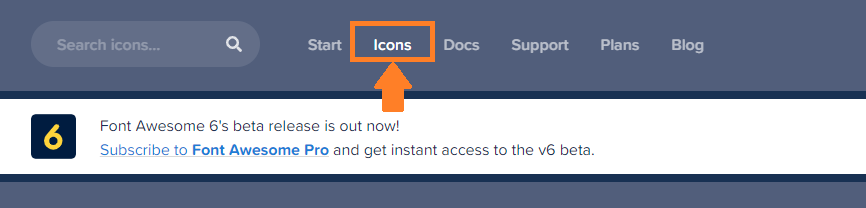
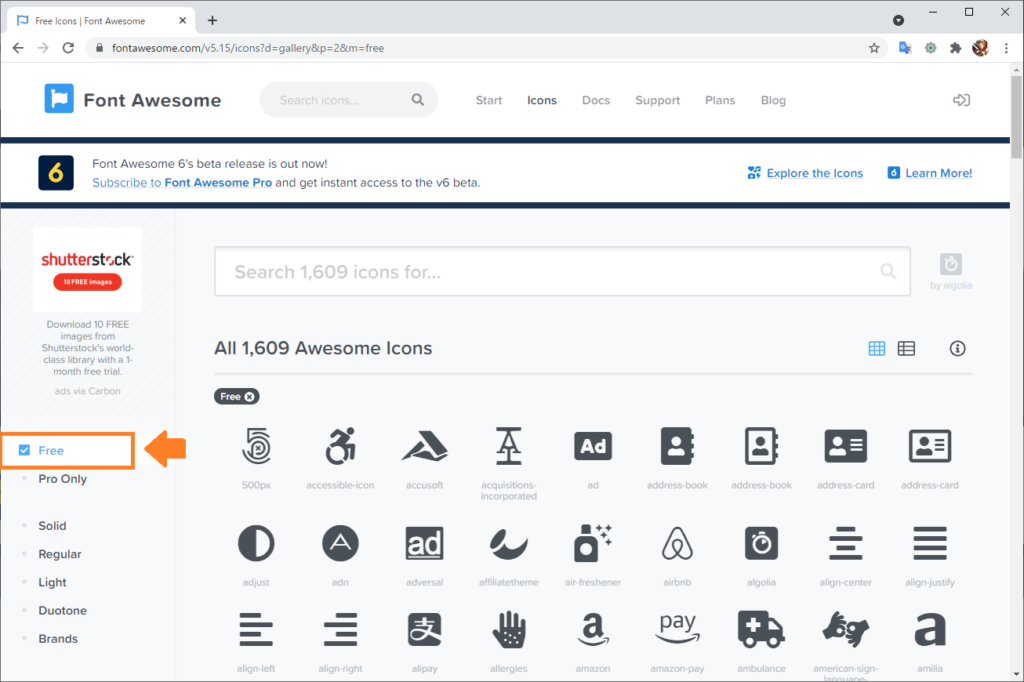
「Icons」をクリック


移動先で「Free」にチェックを入れると、フリーのアイコンのみに絞り込めます。


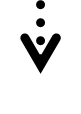
一覧から使いたいアイコンをクリックすると、クリックしたアイコンの詳細ページに移動します。
このページの左上に、Font Awesome 5 を使うのに必要なコードが書いてあります。


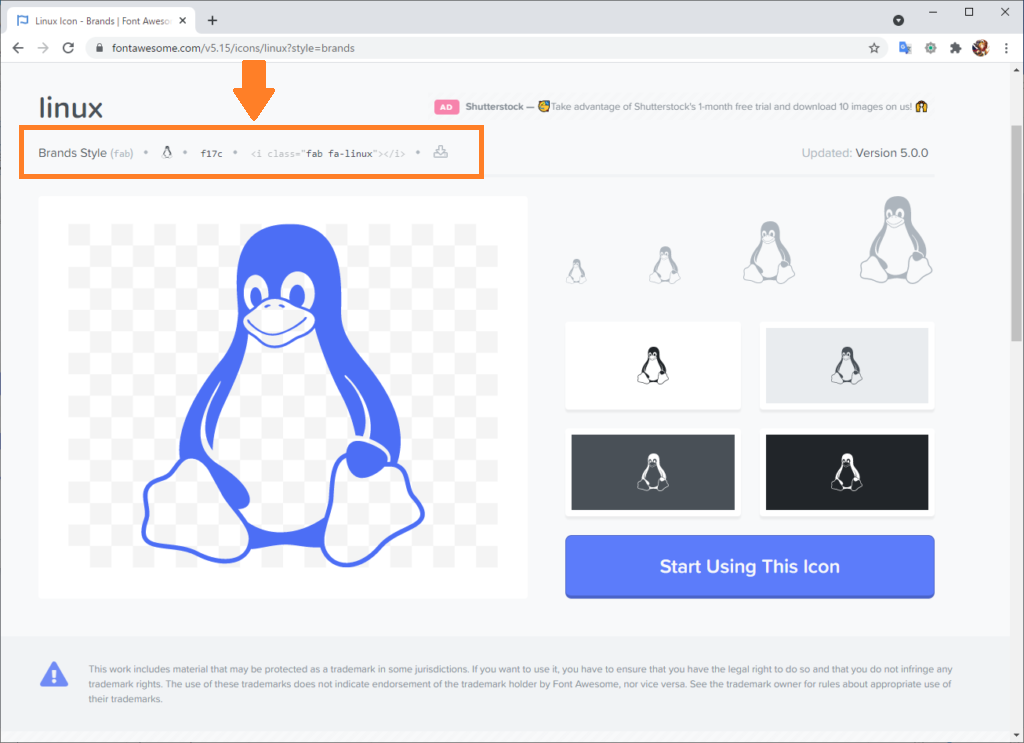
「HTMLで使う」ページにタグを貼り付ければ、アイコンが表示されます。
「CSS で使う」このコードで表示するアイコンを指定します。
とりあえずは「HTMLで使う」方のコードをコピーして、ページに貼り付ければアイコンが表示されます。
WordPress の場合、どうやってタグをHTML 内に記載する?
コピーしたタグをHTML で貼り付けるわけですが、ちょっと悩んだのは、その貼り付ける方法。
ビュジュアルエディターを使っているので、「どうやって?」っていう感じです。
下記のようにHTML を直接書き込めるブロックを使うか、HTML として編集するか。
以下のどの方法でも、WEBにアップした時(プレビューで確認。)では正常にアイコンが表示されましたが、
ビジュアルエディター上ではやや難がありました。
ショートコードを使う。
プレビューがない。

カスタムHTML ブロックを使う。
プレビューはあるが、表示されない。

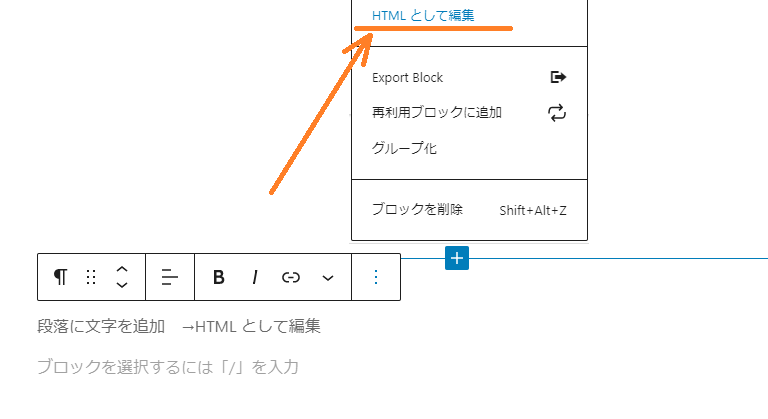
HTML として編集する。
ビジュアルエディター上で唯一プレビューが表示された(歪んでるけど)。
アイコンの使用方法によると思うけど、ちょっとめんどくさい。
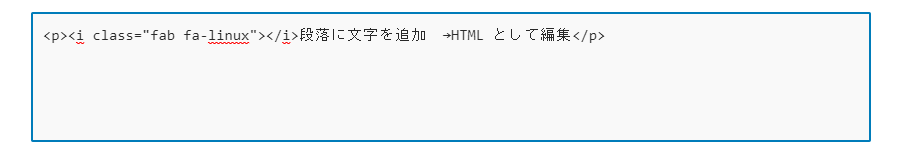
段落に文字を追加 →HTML として編集


※P タグに挟まないと、めんどくさいことになる。

プレビューが表示されないのは残念ですが、今のところ「カスタムHTML」が扱いやすいと思いました。


サイズを変更

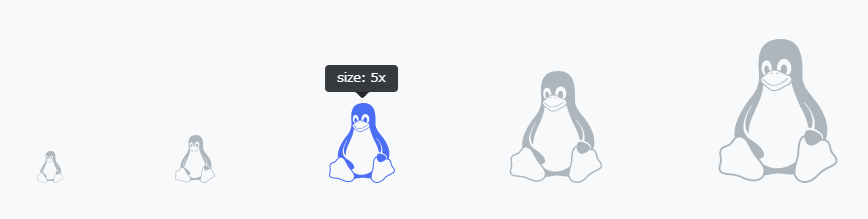
希望のサイズを確認します。(マウスカーソルを合わせるとポップアップします。)
アイコンの詳細ページで確認できます。
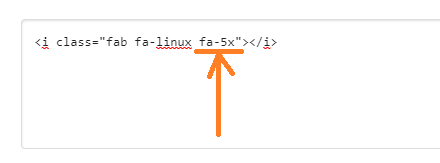
アイコン名の後ろに「fa-nx」(※n は倍率)を挿入します。


【CSS】追加CSS で使用する。
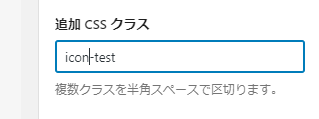
追加CSS でクラスを設定します。
CSS で使用したい場合の例。

アイコンの呼び出しコードを検索。
下記のサイトにて、アイコンを検索します。
フリーである程度使えますが、登録していないと使えないフリーアイコンもあるので、いろいろ試してみてください。
フリーにチェックを入れて、バージョンを5 以下のものを選べばよっぽどいいと思います。

アイコンをクリックすると詳細情報が表示されますので、コードをコピーします。

CSS を設定
下記の様に追加CSS を設定してアイコンを適用します。
最後の「content」のところでアイコンを指定しています。
※調べたコードに「\」を追加して挿入。
サイズは「font-size」で調整しています。
/* ---------------------------- */
.icon-test:before {
font-family: "Font Awesome 5 Free";
font-weight:900;
font-size:1.5em;
margin-right:15px;
content: "\f2bd";
}プラグインを導入
公式のプラグインがあったので、導入してみる。
公式だし、なんかPro も使えるとか書いてあるし。

インストールして有効化するだけとあるので、インストールして有効化。
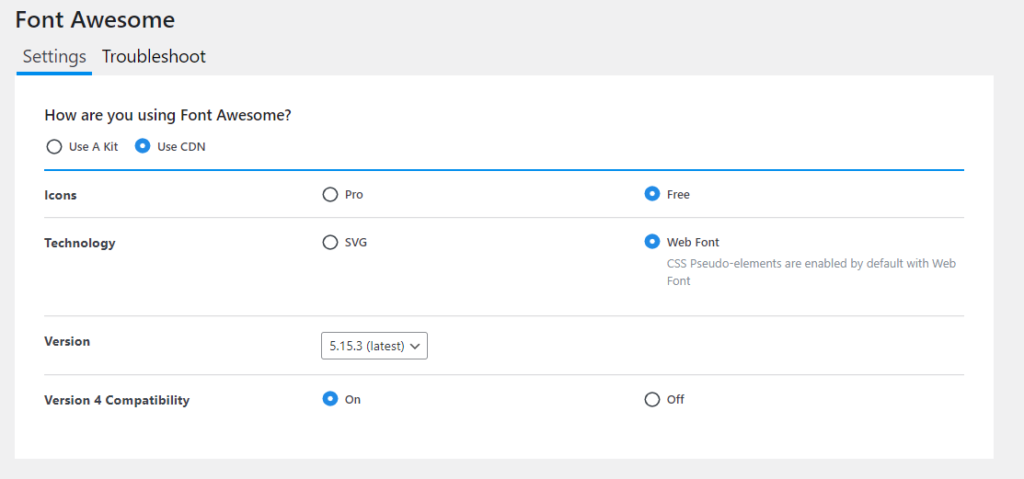
設定画面
設定画面。
「Pro」アイコンを使うには、サブスクリプションが要るみたいですね。

バージョンの問題や、他のAwesome プラグインとの競合などを解決する機能も付いている様子。
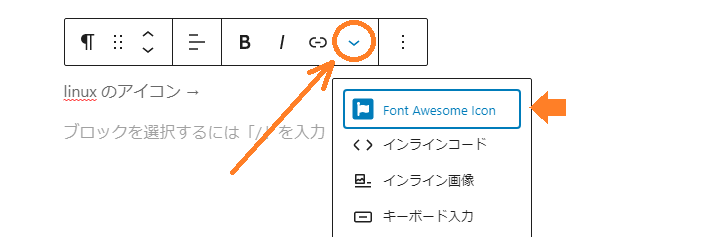
アイコン挿入機能が便利。
←このボタンからアイコンが挿入できるようになりました。
さすがプラグイン。すごい便利。
矢印のアイコン >「 Font Awesome Icon」をクリックします。


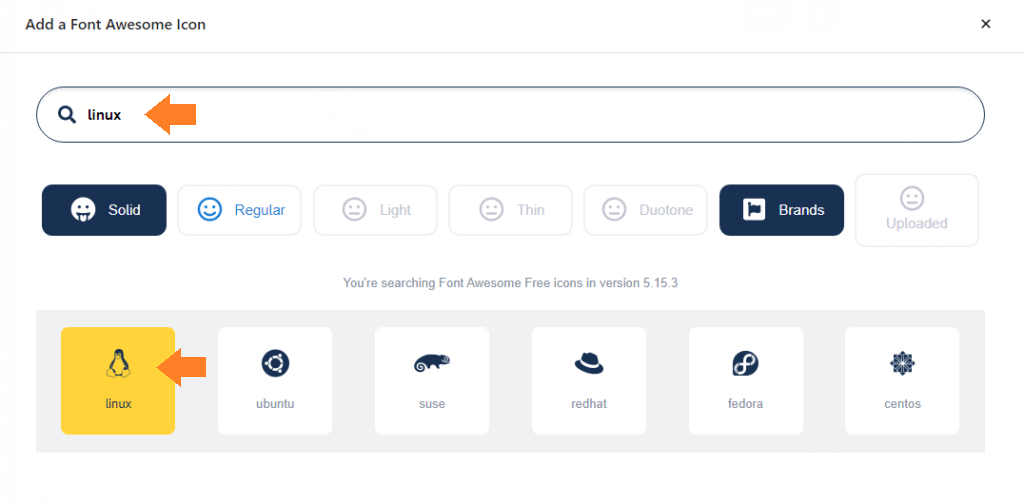
サーチ欄にキーワードを入力して検索。
挿入したいアイコンをクリックします。


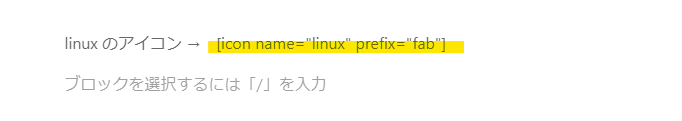
コードが挿入されます。


プレビューするとこんな感じです。

サイズ変更(プラグインで挿入の場合)
アイコン名の後ろに「半角スペース」を入れてからサイズ指定を入れます。

通常 →

2倍 fa-2x →

5倍 fa-5x →

10倍 fa-10x →

指定できるサイズについては下記を参照。
https://fontawesome.com/v5.15/how-to-use/on-the-web/styling/sizing-icons
参考サイト
【最新版】Font Awesome 5でアイコンを表示させよう!

ピンバック: 【WordPress】吹き出しをビジュアル・エディターだけで作る。 – .zapping