いろいろと試して、実際は結合していないよねっていう事に気づきました。
エクセル的な「セルの結合」のイメージで考えていたので、なかなか理解できなかったですが、
今回やっと整理できました。という話です^^
テーブルタグ セルの結合について。
Contents
基本的なテーブル 5 × 5 のHTML
テーブルレイアウトの確認をする為に基本的なテーブルを定義します。
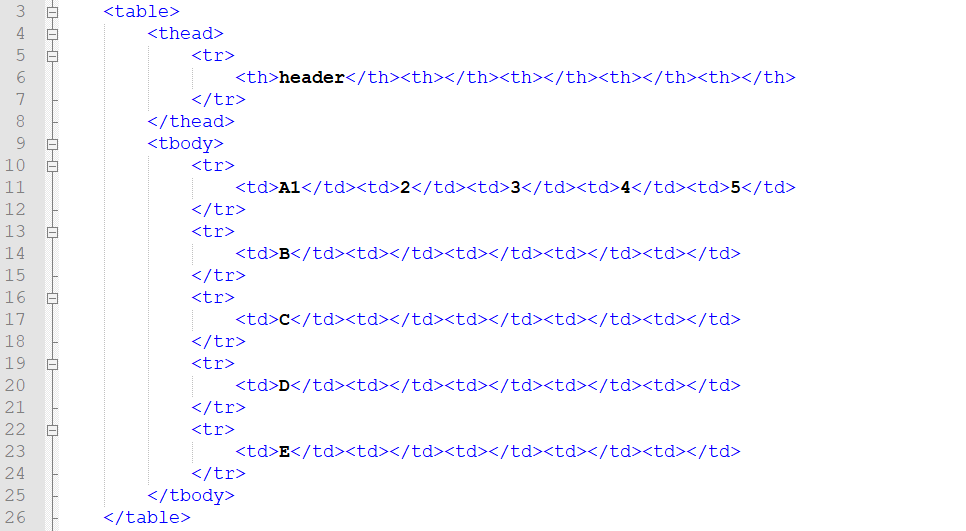
基本的な「5×5」のテーブルのコードです。
- table タグは、テーブルの定義であることを示しています。
- thead タグはテーブルのヘッダー部分です。tbody タグはテーブルの本体部分です。
<table>
<thead>
<tr>
<th>heder</th><th></th><th></th><th></th><th></th>
</tr>
</thead>
<tbody>
<tr>
<td>A1</td><td>2</td><td>3</td><td>4</td><td>5</td>
</tr>
<tr>
<td>B</td><td></td><td></td><td></td><td></td>
</tr>
<tr>
<td>C</td><td></td><td></td><td></td><td></td>
</tr>
<tr>
<td>D</td><td></td><td></td><td></td><td></td>
</tr>
<tr>
<td>E</td><td></td><td></td><td></td><td></td>
</tr>
</tbody>
</table>基本のテーブル
上のコードをブラウザで表示すると、こんな感じになります。
| heder | ||||
|---|---|---|---|---|
| A1 | 2 | 3 | 4 | 5 |
| B | ||||
| C | ||||
| D | ||||
| E |
HTML
- th タグはヘッダーです。
- td タグはセルになります。
- tr タグで挟んだ範囲(A1 ~ 5)が「行」になっています。

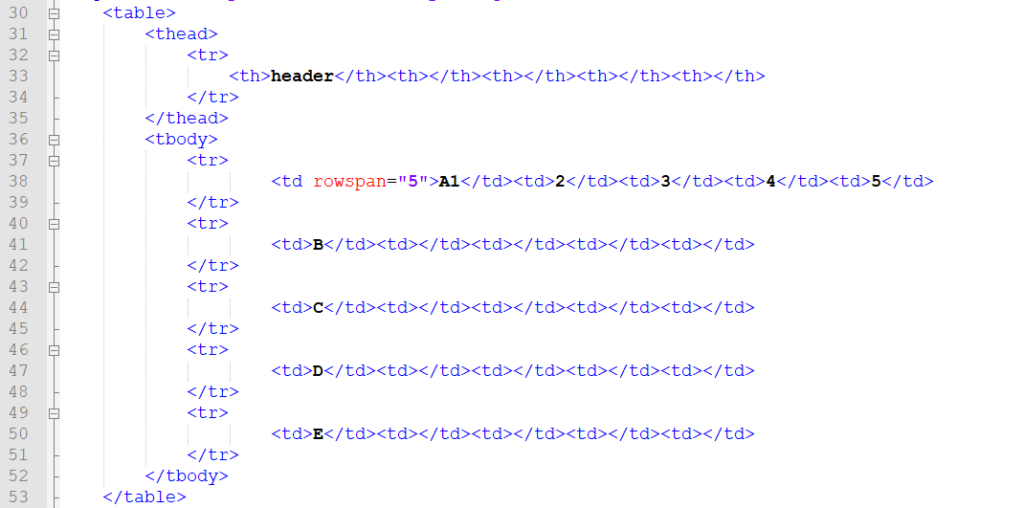
列を結合する「rowspan 」
rowspan =”X” でX 個分セルを結合しているように思ってましたが、
実際はX 個分の大きさのセルになっています。
行き場を失ったセルは、5×5 の枠からはみ出していますね。
| heder | ||||
|---|---|---|---|---|
| A1 | 2 | 3 | 4 | 5 |
| B | ||||
| C | ||||
| D | ||||
| E |
HTML

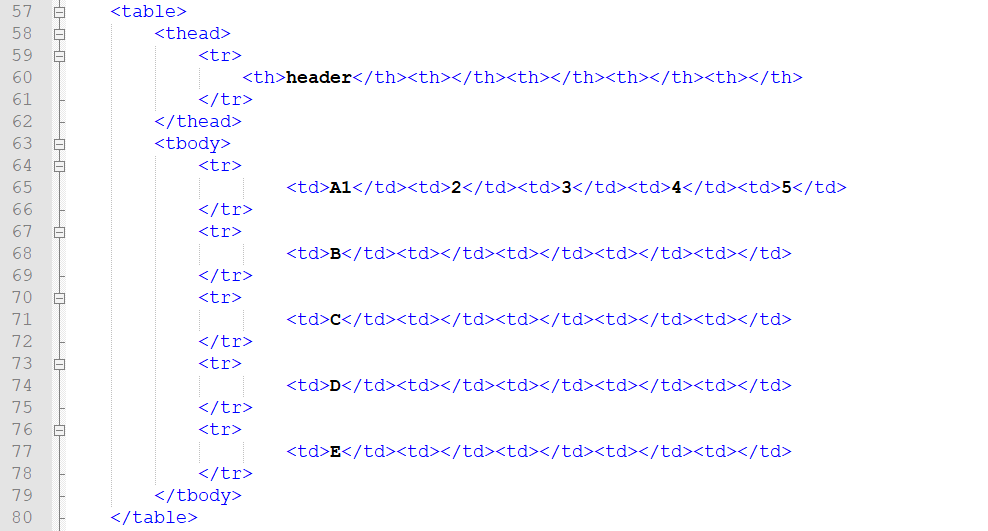
行を結合する「colspan 」
colspan も同様です。
colspan =”X” でX 個分セルを結合しているように思ってましたが、実際はX 個分の大きさのセルになっており、
こちらも干渉したセルは、5×5の枠からはみ出しています。
| heder | ||||||||
|---|---|---|---|---|---|---|---|---|
| A1 | 2 | 3 | 4 | 5 | ||||
| B | ||||||||
| C | ||||||||
| D | ||||||||
| E | ||||||||
HTML

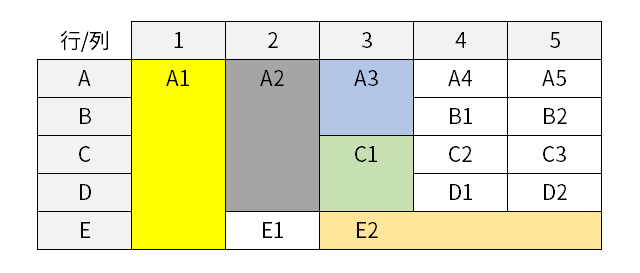
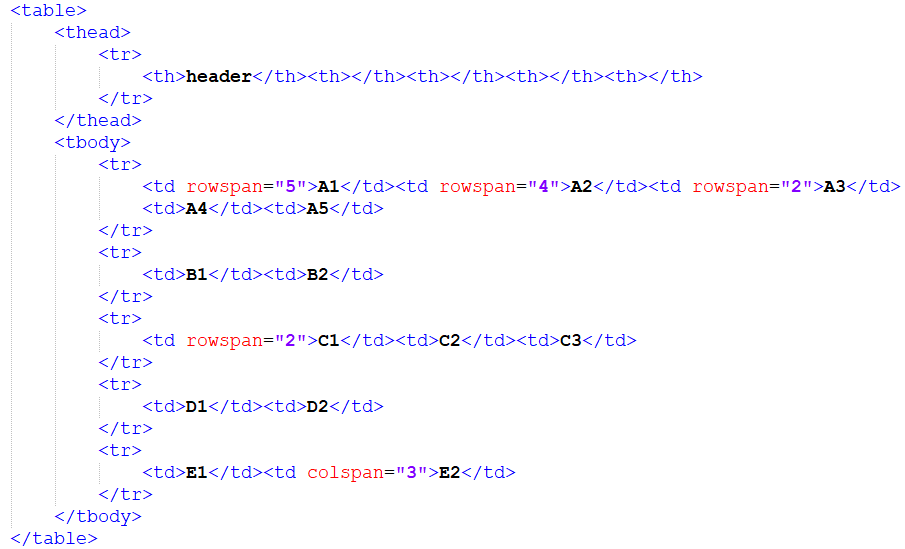
先にレイアウトを考える必要があります。
colspan 、rowspan を使用する時は、先にレイアウトをかんがえておき、
各行内のセル数を調整する必要ががあるわけです。

HTML

| header | ||||
|---|---|---|---|---|
| A1 | 2 | 3 | A4 | A5 |
| B1 | B2 | |||
| C1 | C2 | C3 | ||
| D1 | D2 | |||
| E1 | E2 | |||
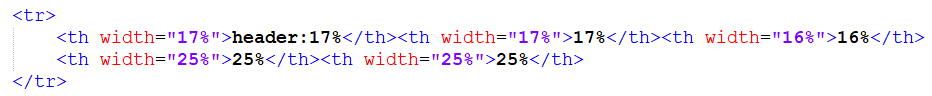
「width」や、「height」を指定して、サイズを調整。
width は横幅、height は高さを定義します。
%(ページに対してのパーセント)や、px(ピクセル)で指定できます。
HTML

| header:17% | 17% | 16% | 25% | 25% |
|---|---|---|---|---|
| A1 | 2 | 3 | A4 | A5 |
| B1 | B2 | |||
| C1 | C2 | C3 | ||
| D1 | D2 | |||
| E1 | E2 | |||
編集後記的なやつ
いままでエクセルの結合のイメージでいたので意味わからんくなってましたが、
今回確認して整理できました。
余談ですが、今まで使っていたWordpress のテーマでは、
テーブルセルの色をどうしても変更できなかったので、テーマを変更しました。
今思うと、z-index を使って表示レイヤーを上に持ってこれば良かったんじゃないかと思います。
↓ こんな感じに指定して表示を上に持ってくる。
<th style="z-index:5; border:1px #FFF;"></th>まあ、これを機に他のタグもいろいろと試して、「イイ」テーブルを作れるようになりたいと思います。
以上でした。
