WP(WordPress)追加CSS の使い方。
Contents
基本的な使い方
簡単な検証で、正しい記述方法の確認。
まずはノーマルな「段落」でテスト。
このブロックなら、落とし穴もなく素直に反映されるはず。
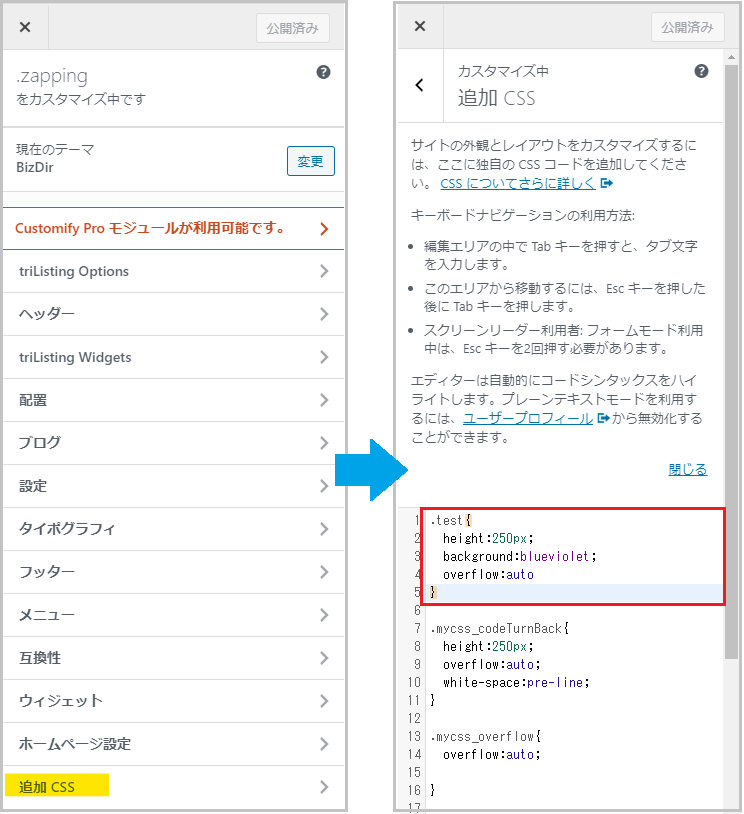
追加 CSS の作成場所について。
定義する場所は、テーマのカスタマイズメニューにある、追加CSS の項目です。
複数定義する場合は、続けて書きます。
追加CSS の定義時にはピリオドが付きます。「.CSS名」
追加CSS の設定欄には、「.」なしでCSS名のみを指定します。

定義したCSS(例)
.test{
height:250px;
background:blueviolet;
overflow:auto
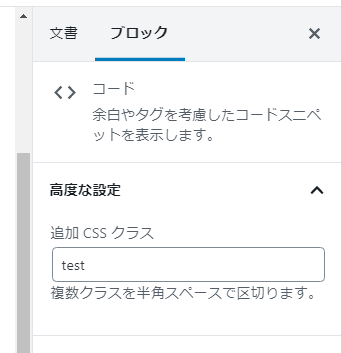
}ブロックエディタの追加CSS 欄に指定。
CSS を追加したいブロックのオプションで指定します。
名前にピリオドはつけません。


背景色が紫色になり、250px で上下方向のサイズ固定、スクロールバーが追加されているはずです。
↓
背景色がかわる。
スクロールバーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
追加。
定義したCSS(例)その2
下のコードブロックに以下のプロパティを追加しています。
.mycss_codeTurnBack{
height:250px;
overflow:auto;
white-space:pre-line;
}・white-space:pre-line :テキストを折り返す。
・overflow:auto :スクロールバー追加。

INFO : wt.system.out - 8136@wc111m010.co.jp
INFO : wt.system.out - -------------------------------------------------------
INFO : wt.server.manager.startup - Starting ServerManager
INFO : wt.server.manager.startup - JVM id: 3852
INFO : wt.server.manager.startup - JVM: Oracle Corporation, Java HotSpot(TM) 64-Bit Server VM, 1.8.0_162 (25.162-b12), 64-bit
INFO : wt.server.manager.startup - OS: Windows Server 2016, amd64, 10.0
INFO : wt.server.manager.startup - Host: WIN-SGIOGMDTQK2 (wc111m010.co.jp)
INFO : wt.server.manager.startup - java.rmi.server.hostname: wc111m010.co.jp
INFO : wt.server.manager.startup - wt.rmi.server.hostname: wc111m010.co.jp
INFO : wt.server.manager.startup - HeapDumpPath: C:\ptc\Windchill_11.1\Windchill\heapDumps
INFO : wt.server.manager.startup - Class path =
C:\ptc\Windchill_11.1\Windchill\codebase
C:\ptc\Windchill_11.1\Windchill\codebase\WEB-INF\lib\CounterPartWeb.jar
C:\ptc\Windchill_11.1\Windchill\codebase\WEB-INF\lib\dpimplWeb.jar
C:\ptc\Windchill_11.1\Windchill\codebase\WEB-INF\lib\dpinfraWeb.jar
C:\ptc\Windchill_11.1\Windchill\codebase\WEB-INF\lib\Gantt.jar
C:\ptc\Windchill_11.1\Windchill\codebase\WEB-INF\lib\ie3rdpartylibs.jar
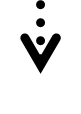
C:\ptc\Windchill_11.1\Windchill\codebase\WEB-INF\lib\ieWeb.jarヴェジェット のブロック等に適用する。
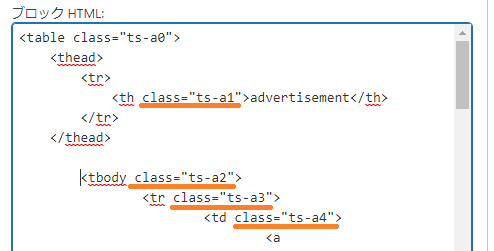
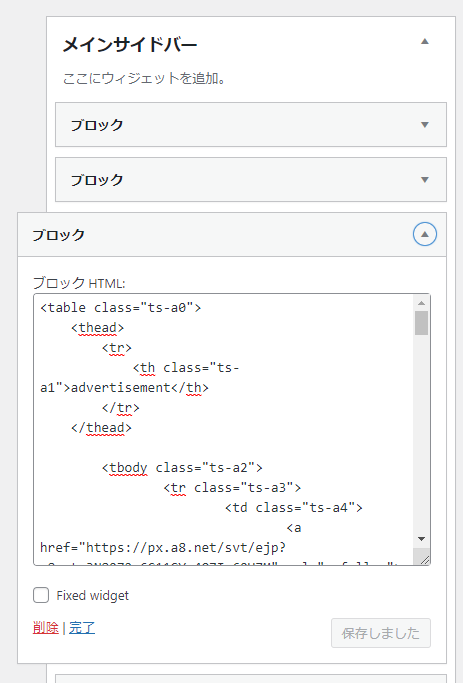
テーブルセルの装飾を定義。
.ts-a1{
font-size:1.3em;
color: #fff;
background-color: #5cbfd8;
}タグに直接、追加CSS のクラスを指定する。


追加CSS を指定するところがなくても、直接指定することで使用できました。


反映されました!
(Visited 107 times, 1 visits today)